Pada tutorial kali ini, akan dijelaskan mengenai bagaimana cara membuat indikator progres membaca artikel web.
Indikator ini berfungsi sebagai tanda sudah sejauh mana halaman artikel web sudah di scroll.
Membuat Indikator Progres Membaca Halaman Artikel Web
Pertama-tama, tambahkan script jQuery sebelum tutup tag body dengan cara berikut.
<body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> </body>
Kemudian tambahkan kode berikut di dalam tag body seperti berikut.
<body> <h1 class="heading">Tutorial Indikator Progress Membaca Halaman Artikel Web</h1> <div id="progress-bar"></div> <div id="artikel"> // Isi artikel </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> </body> </html>
Selanjutnya tambahkan style css untuk indikator progresnya dan tag lainnya di dalam tag head dengan cara berikut.
<head>
<style>
body {
margin: 0;
padding: 0;
}
.heading {
background-color: rgb(250,250,250);
margin: 0 0 24px 0;
padding: 96px 24px;
text-align: center;
}
#artikel {
padding: 12px 48px;
}
#progress-bar {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 8px;
background-color: blue;
}
</style>
</head>
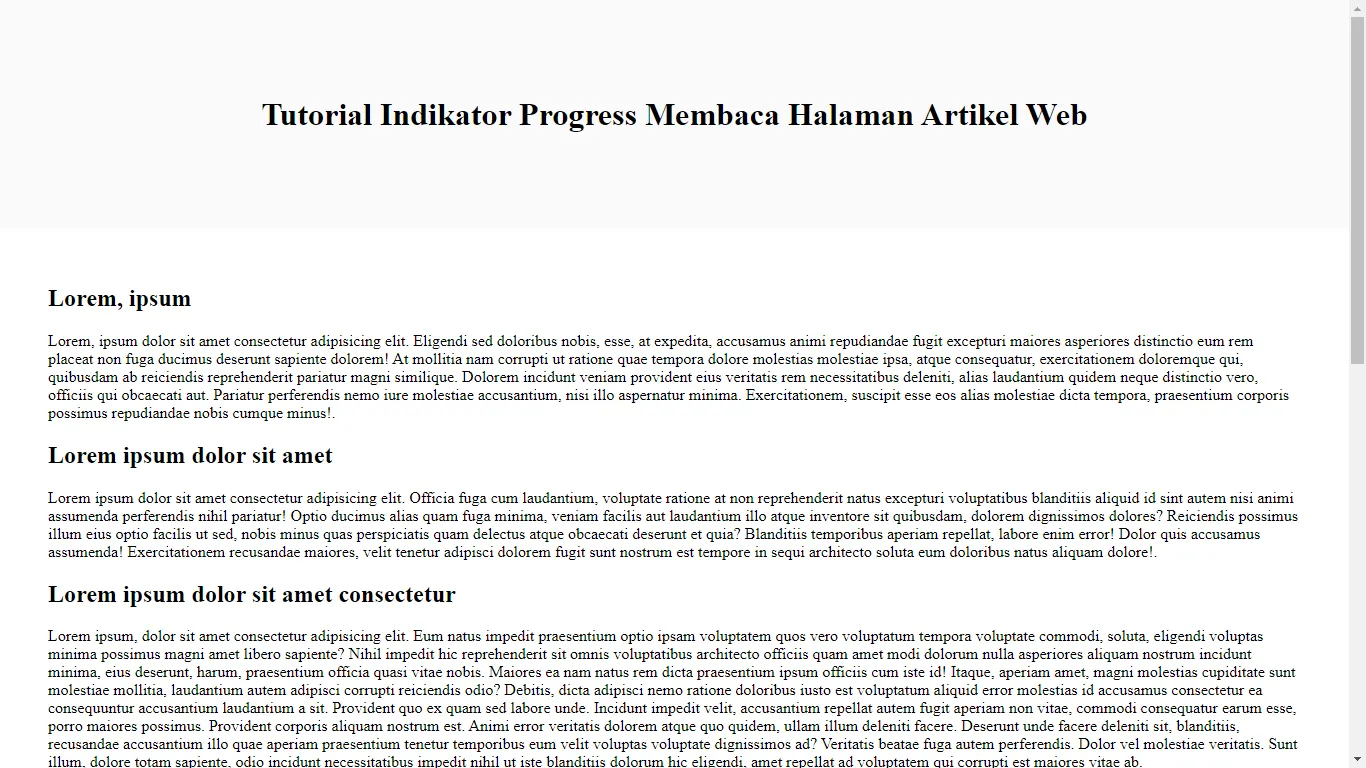
Setelah diberi style, tampilannya menjadi sebagai berikut.

Kemudian, tambahkan kode berikut ini sebelum tutup tag body dan setelah jQuery di load.
<script>
$(document).ready(function () {
var elementTop = $("#artikel").offset().top;
var elementBottom = elementTop + $("#artikel").outerHeight();
var elementHeight = $("#artikel").height();
$(window).on("scroll", function () {
progressBar();
})
function progressBar() {
var viewportTop = $(window).scrollTop();
var viewportBottom = viewportTop + $(window).height();
var progress = ((viewportBottom - elementTop) / (elementHeight)) * 100 + "%";
$("#progress-bar").css("width", progress);
}
})
</script>
Akhirnya, indikator progres berhasil dibuat.

Kode Keseluruhan
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial Indikator Progress Membaca Halaman Artikel Web</title>
<style>
body {
margin: 0;
padding: 0;
}
.heading {
background-color: rgb(250,250,250);
/* color: white; */
margin: 0 0 24px 0;
padding: 96px 24px;
text-align: center;
}
#artikel {
padding: 12px 48px;
}
#progress-bar {
position: fixed;
top: 0;
left: 0;
width: 0;
height: 8px;
background-color: blue;
}
</style>
</head>
<body>
<h1 class="heading">Tutorial Indikator Progress Membaca Halaman Artikel Web</h1>
<div id="progress-bar"></div>
<div id="artikel">
// Isi Artikel
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function () {
var elementTop = $("#artikel").offset().top;
var elementBottom = elementTop + $("#artikel").outerHeight();
var elementHeight = $("#artikel").height();
$(window).on("scroll", function () {
progressBar();
})
function progressBar() {
var viewportTop = $(window).scrollTop();
var viewportBottom = viewportTop + $(window).height();
var progress = ((viewportBottom - elementTop) / (elementHeight)) * 100 + "%";
$("#progress-bar").css("width", progress);
}
})
</script>
</body>
</html>
Blog Yang Mirip
Mau Cari Blog Yang Lain?
Cari blog lain di sini
Konten Yang Mirip
Konten yang mirip dengan konten ini




Mungkin Kamu Juga Suka
Konten yang mungkin kamu juga suka




Konten Lainnya
Konten lainnya yang bisa kamu jelajahi
Blog Informatif

Baca-baca blog topik random. Ada berbagai macam topik random yang tersedia, seperti game, pemrograman, dan banyak lagi. Mungkin terlalu random.
Resource Gratis

Di sini tersedia berbagai macam resource yang bisa kamu download secara gratis. Untuk saat ini tersedia pixel arts.
Online Tools

Tool untuk mempermudah pekerjaanmu. Mau mendapatkan angka acak? Kamu bisa pakai Random Number Generator. Mau menghitung berat badan idealmu? Kamu bisa pakai BMI Calculator. Di sini tersedia berbagai macam tool yang bisa kamu gunakan secara gratis.
Game Sederhana

Bosan? Bingung mau ngapain? Ayo main game-game sederhana, seperti Tic Tac Toe, Simple Math, dan semacamnya.
Daftar Singkatan

Mungkin kamu pernah dengar atau lihat sebuah kata yang cukup asing, seperti YGY, GG, dan lainnya. Di sini, kamu bisa cari tahu apa sih arti dari kata-kata tersebut. Selain itu, kamu juga bisa mencari tahu mengenai abreviasi/singkatan lainnya yang mungkin kamu belum tahu sebelumnya di koleksi abreviasi yang sudah dikumpulkan.





