DataTables adalah plug-in JQuery yang merupakan library bahasa pemrograman Javascript. Dengan menggunakan DataTables, tabel HTML akan ditambahkan beberapa fitur canggih.
Dependensi DataTables
Sebelum menggunakan DataTables, pastikan kamu sudah meng-include beberapa dependensinya. Berikut dependensi-dependensi yang diperlukan.
jQuery
Versi jQuery 1.7+ dapat digunakan dengan DataTables, akan tetapi disarankan untuk menggunakan versi jQuery terbaru. Kamu bisa unduh langsung di https://jquery.com/download/ atau gunakan CDN dibawah ini.
https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js
DataTables
Kamu bisa unduh langsung di https://datatables.net/ atau gunakan CDN dibawah ini.
https://cdn.datatables.net/1.11.5/js/jquery.dataTables.min.js https://cdn.datatables.net/1.11.5/css/jquery.dataTables.min.css
Cara menggunakan DataTables
Setelah semua dependensinya ada, kamu bisa menambahkan id (bisa menggunakan class atau menggunakan atribut lainnya) pada tabel HTML.
<table id="data-tables">
<thead>
<tr>
<th>No</th>
<th>Nama</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Lorem</td>
</tr>
<tr>
<td>2.</td>
<td>Ipsum</td>
</tr>
</tbody>
</table>
Kemudian inisialisasi DataTables dengan cara.
$(document).ready( function () {
$('#data-tables').DataTable();
} );

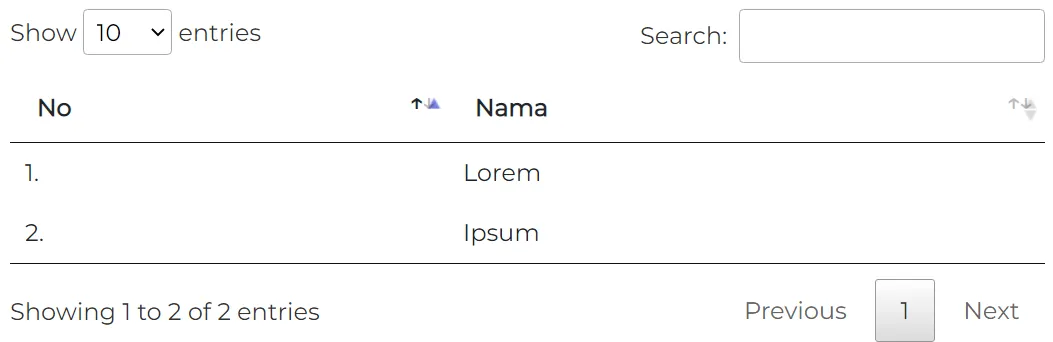
Secara default, DataTables menampilkan tabel dengan beberapa fitur, seperti search, pagination, ordering dan info. Kamu bisa mengatur opsi DataTables tersebut sebagai berikut.
$(document).ready( function () {
$('#data-tables').DataTable(
{
searching: false,
info: false
);
} );
Opsi DataTables lainnya dapat kamu lihat di https://datatables.net/reference/option/.
Referensi
Blog Yang Mirip
Mau Cari Blog Yang Lain?
Cari blog lain di sini
Konten Yang Mirip
Konten yang mirip dengan konten ini
Mungkin Kamu Juga Suka
Konten yang mungkin kamu juga suka




Konten Lainnya
Konten lainnya yang bisa kamu jelajahi
Blog Informatif

Baca-baca blog topik random. Ada berbagai macam topik random yang tersedia, seperti game, pemrograman, dan banyak lagi. Mungkin terlalu random.
Resource Gratis

Di sini tersedia berbagai macam resource yang bisa kamu download secara gratis. Untuk saat ini tersedia pixel arts.
Online Tools

Tool untuk mempermudah pekerjaanmu. Mau mendapatkan angka acak? Kamu bisa pakai Random Number Generator. Mau menghitung berat badan idealmu? Kamu bisa pakai BMI Calculator. Di sini tersedia berbagai macam tool yang bisa kamu gunakan secara gratis.
Game Sederhana

Bosan? Bingung mau ngapain? Ayo main game-game sederhana, seperti Tic Tac Toe, Simple Math, dan semacamnya.
Daftar Singkatan

Mungkin kamu pernah dengar atau lihat sebuah kata yang cukup asing, seperti YGY, GG, dan lainnya. Di sini, kamu bisa cari tahu apa sih arti dari kata-kata tersebut. Selain itu, kamu juga bisa mencari tahu mengenai abreviasi/singkatan lainnya yang mungkin kamu belum tahu sebelumnya di koleksi abreviasi yang sudah dikumpulkan.









